티스토리 뷰
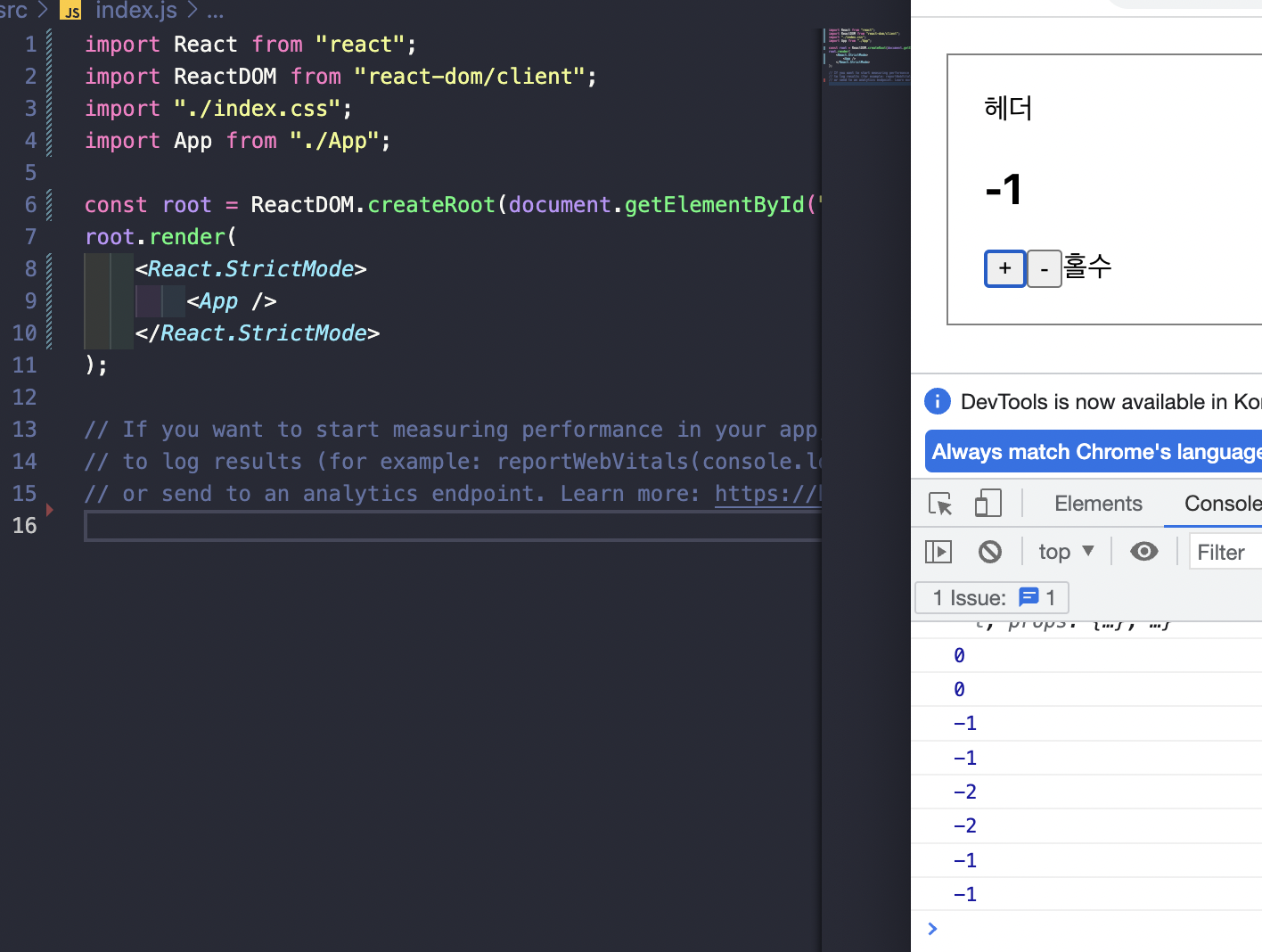
console.log 로 값을 찍어보는데 값이 두번씩 찍히는 증상이 나타났다. 렌더링이 두 번 일어난다는 얘기인데...
어디서 랜더링을 두번 시키는건지 개발자도구에서 브레이크포인트 걸고 돌려도 나도모르는 어디선가 2번 호출을 하고 있는 것을 발견..
이유는 <React.StrictMode> 때문이었다.
index.js 파일에 보면 우리가 만든 <App>컴포넌트가 <React.StrictMode>태그로 감싸져있는 모습을 볼 수 있다.
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
이것때문에 함수가 이중으로 호출된 것이다.
StrictMode?
StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구이다. Fragment와 같이 UI를 렌더링하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화한다 라고 공식문서에 나와있는데 사이트에 사용 예시까지 잘 나와있다.
https://ko.reactjs.org/docs/strict-mode.html
Strict 모드 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'ALL > React' 카테고리의 다른 글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- EC2
- 옵티마이저
- 남궁성
- 스프링
- 데이터베이스
- 스프링 프로젝트
- 멀티스레딩
- @Configuration
- SQL
- MySQL
- AWS
- 인덱스
- 자바스크립트
- 리액트
- 이정환
- 스프링 빈
- 시큐리티
- 코드로 배우는 스프링 웹 프로젝트
- 친절한SQL튜닝
- Node.js
- node
- Oracle
- spring
- React
- 스프링의정석
- 한입크기로 잘라먹는 리액트
- 자바의정석
- JavaScript
- Spark
- 데브캠프
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
